Eelmises blogipostituses selgitasime kodulehe loomise esimesi samme, nagu eesmärgi määratlemine, domeeninime valimine ja registreerimine ning veebimajutuse valimine ja platvormi paigaldamine. Nüüd keskendume järgmistele sammudele, mis aitavad sul luua täielikult toimiva ja atraktiivse kodulehe.
Kodulehe loomise protsess võib tunduda alguses keeruline, kuid jagades selle väiksemateks sammudeks, muutub see palju lihtsamaks. Selles postituses uurime lähemalt kodulehe malli valimist, kujunduse kohandamist, vajalike lehtede loomist, sisu kirjutamist, visuaalsete elementide lisamist, menüü seadistamist, kontaktivormi lisamist ja kodulehe testimist. Nende sammude abil saad luua professionaalse ja kasutajasõbraliku kodulehe, mis vastab sinu ja külastajate ootustele.
7. Vali kodulehe mall
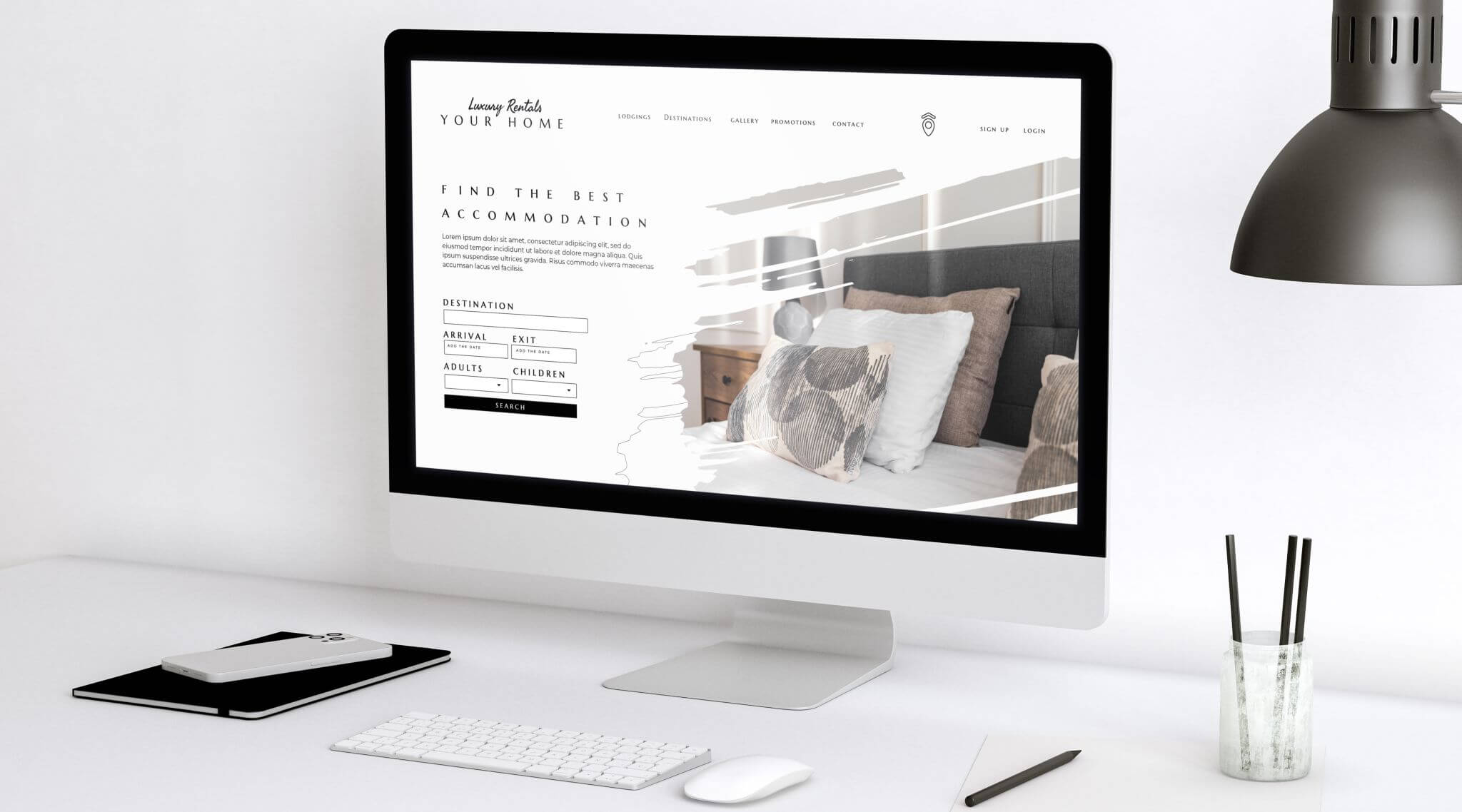
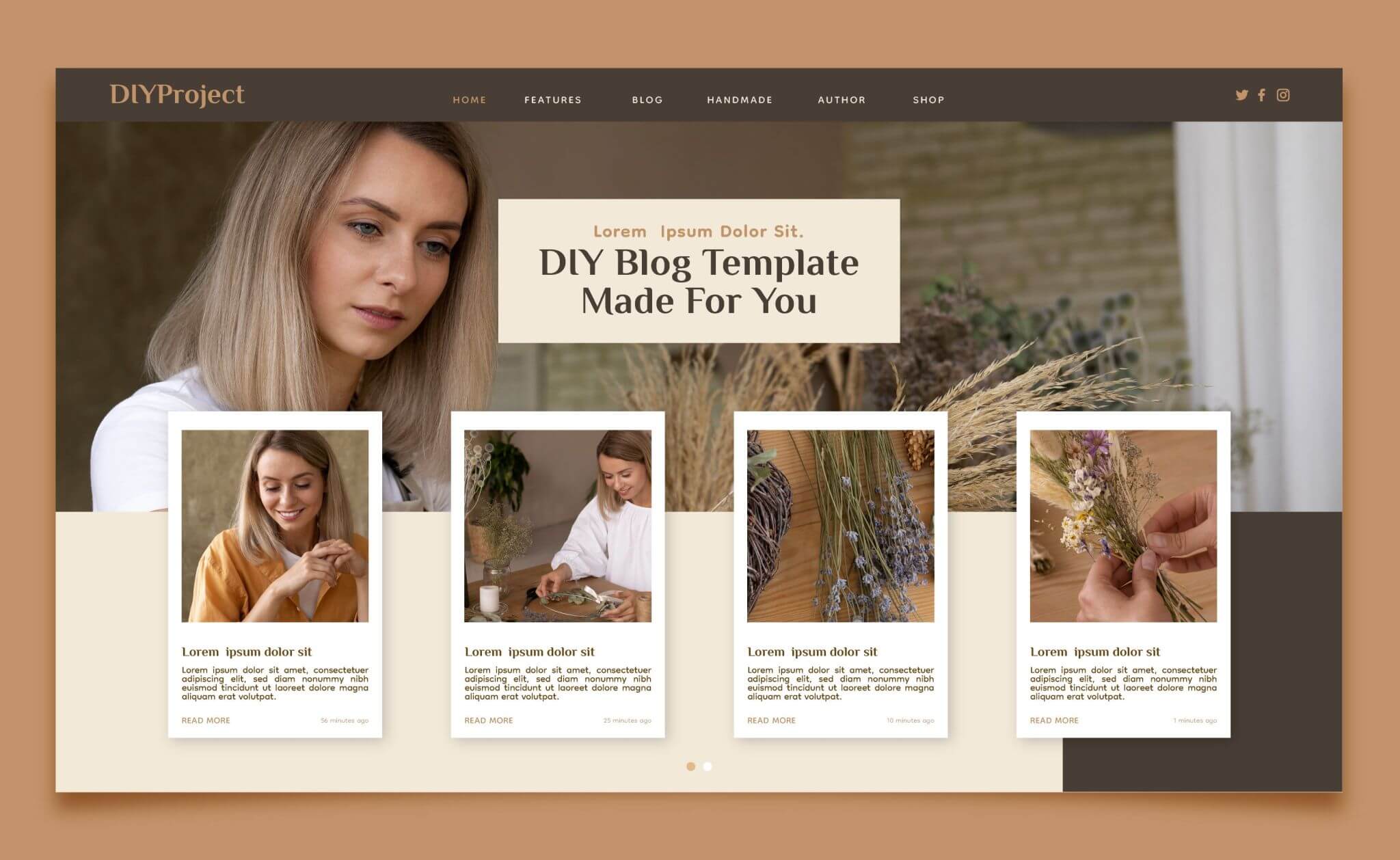
Kodulehe visuaalseks kujunduseks on oluline valida mall (theme), mis vastab sinu vajadustele ja stiilile. Paljud platvormid, nagu WordPress, Wix ja Squarespace, pakuvad laia valikut tasuta ja tasulisi malle. Tasuta mallid on hea alguspunkt, kuid tasulised mallid pakuvad sageli rohkem funktsioone ja kohandamisvõimalusi.
Paljud platvormid nagu WordPress pakuvad laia valikut kujundusi.
Malli valimisel mõtle, milline on sinu brändi stiil ja milliseid funktsioone sa vajad. Näiteks e-poe puhul on oluline, et mall toetaks toodete esitlemist ja ostukorvi funktsionaalsust. Blogi puhul on oluline, et mall toetaks hästi artiklite kuvamist ja oleks lugejasõbralik. Veendu, et mall on mobiilisõbralik ja kiire, kuna see mõjutab külastajate kogemust ja kodulehe leitavust otsingumootorites.
Toome välja viis populaarset tasuta WordPressi malli:
- Astra – Väga kiire ja kerge mall, mis sobib suurepäraselt algajatele ja pakub palju kohandamisvõimalusi.
- OceanWP – Mitmekülgne mall, mis sobib hästi erinevateks eesmärkideks ja pakub palju lisafunktsioone tasuta.
- Neve – Kerge ja kiire mall, mis on lihtne seadistada ja töötab hästi erinevate leheehitajatega.
- Hestia – Moodne ja stiilne mall, mis sobib hästi ärikodulehtede ja start-up’ide jaoks.
- Sydney – Professionaalne mall, mis sobib hästi ärikodulehtede jaoks ja pakub palju kohandamisvõimalusi.
Viis populaarset tasulist WordPressi malli ja kohad, kus neid osta saab:
- Divi – Elegant Themes’i arendatud mall, mis on tuntud oma paindlikkuse ja kasutusmugavuse poolest.
- Avada – Üks enim müüdud malle ThemeForestis, sobib paljude erinevate kodulehtede jaoks.
- Astra – Kerge ja kiire mall, mida on lihtne kohandada ja mis töötab hästi erinevate leheehitajatega.
- Betheme – Väga paindlik ja funktsiooniderohke mall, mis sisaldab üle 600 eelvalmistatud demo erinevateks vajadusteks.
- GeneratePress – Loodud kiirust ja lihtsust silmas pidades, ideaalne nii algajatele kui ka arendajatele.
8. Kohanda kujundust
Kui oled malli välja valinud, on aeg hakata seda kohandama vastavalt oma vajadustele. Kujunduse kohandamine hõlmab värvide, fontide ja paigutuse muutmist, et koduleht oleks unikaalne ja peegeldaks sinu brändi. Enamik platvorme pakub lihtsat ja intuitiivset kasutajaliidest kujunduse kohandamiseks.
Alusta logo ja brändivärvide lisamisega. Vali fondid, mis sobivad sinu brändi stiiliga ja on kergesti loetavad. Muuda kodulehe paigutust vastavalt oma vajadustele – näiteks aseta menüü, pildid ja tekstid kohtadesse, mis on kasutajasõbralikud ja loogilised. Kohandades jälgi, et kodulehe üldine stiil oleks ühtne ja professionaalne.
9. Lisa vajalikud lehed
Kodulehe struktuur peaks olema selge ja loogiline, pakkudes külastajatele kogu vajaliku teabe. Loo kodulehele vajalikud lehed, nagu Avaleht, Tutvustus, Teenused, Tehtud tööd, Blogi ja Kontakt.
- Avaleht peaks andma ülevaate sellest, mida koduleht pakub ja kutsuma külastajaid edasi uurima.
- Teenuste leht peaks detailselt kirjeldama, milliseid teenuseid või tooteid pakud.
- Tehtud tööde leht peaks sisaldama projektide ülevaateid koos piltide ja videotega, klientide tagasisidet ning projekti detaile, et anda külastajatele ülevaade sinu töö kvaliteedist ja kogemusest.
- Blogi leht annab sulle võimaluse jagada uudiseid, artikleid ja muud sisu, mis aitab külastajaid kaasata ja kodulehe leitavust parandada.
- Kontaktileht peaks sisaldama kontaktivormi, telefoninumbrit, e-posti aadressi ja võimalusel ka asukoha kaarti.
10. Kirjuta sisu
Sisu on kodulehe üks olulisemaid osasid. Kirjuta informatiivne ja huvitav sisu igale lehele, keskendudes sellele, mida külastajad otsivad. Sisu peaks olema selge ja lühike. Kasuta olulisi märksõnu, et parandada kodulehe leitavust otsingumootorites (SEO).
Avalehele tekste luues mõtle, kuidas saaksid külastajaid esimesest hetkest peale haarata. Teenuste lehel selgita üksikasjalikult, mida pakud ja miks just sina oled parim valik. Blogi leht peaks pakkuma väärtuslikku ja asjakohast sisu, mis aitab külastajatel leida vastuseid oma küsimustele ja kutsub neid regulaarselt tagasi tulema.
Paku igal lehel väärtuslikku ja kaasahaaravat sisu, mis vastab külastajate ootustele ja vajadustele.
11. Lisa pildid ja videod
Visuaalne sisu mängib kodulehe atraktiivsuses suurt rolli. Lisa kvaliteetseid pilte ja videoid, et muuta koduleht visuaalselt köitvaks. Kui sul endal ei ole sobivaid pilte võtta, saad kasutada nende jaoks ka pildipanku.
Mõned tasuta pildipangad, mida Sa võid soovi korral kasutada:
- Freepik – Freepik on veebileht, mis pakub laia valikut tasuta fotosid, vektorgraafikat, ikoonide ja PSD-faile.
- Unplash – Unsplash on populaarne tasuta fotode veebileht, mis pakub suurt hulka kõrgkvaliteedilisi fotosid, mille hulgas on üle miljoni pildi.
- Pexels – Pexels on laialdaselt kasutatav tasuta fotode veebileht, mis pakub suurt valikut kvaliteetseid pilte, mida saab kasutada nii isiklikuks kui ka ärilisteks eesmärkideks.
- Pixabay – Pixabay pakub tasuta fotosid, illustratsioone ja vektorgraafikat. Pixabay’l on üle 1,8 miljoni foto, mis teeb selle üheks suurimaks tasuta fotode pildipangaks.
- Stocksnap – Stocksnap pakub suurt valikut ilusaid ja kõrglahutusega tasuta fotosid. Fotosid saab kasutada isiklikul ja ärilisel eesmärgil.
- Burst – Burst on Shopify poolt loodud tasuta fotode platvorm, mis on mõeldud eelkõige ettevõtjatele.
- Reshot – Reshot on tasuta fotode platvorm, mis pakub käsitsi valitud fotokollektsiooni. Reshot on suurepärane valik neile, kes otsivad unikaalseid ja autentseid pilte oma projektide jaoks.
Pildid peaksid olema hea kvaliteediga ja seotud kodulehe sisuga. Videod võivad pakkuda lisainfot või näidata sinu tooteid ja teenuseid tegevuses. Veendu, et pildid ja videod oleksid optimeeritud kiireks laadimiseks, et mitte aeglustada kodulehe toimimist.
12. Menüü lisamine
Selge ja loogiline menüü aitab külastajatel kodulehel mugavalt navigeerida. Paiguta menüü nähtavale kohale, tavaliselt lehe ülaossa, et külastajad leiaksid kiiresti vajalikud lehed. Menüü peaks sisaldama peamisi lehti, nagu Avaleht, Teenused, Tehtud tööd, Blogi, E-pood, Kontakt jne.
Menüü seadistamisel jälgi, et see oleks lihtne ja arusaadav. Väldi liiga paljusid alamkategooriaid, mis võivad külastajat segadusse ajada. Selge ja hästi organiseeritud menüü parandab kasutajakogemust ja aitab külastajatel kiiremini leida, mida nad otsivad.
Edukas koduleht on see, mis pakub külastajatele täpselt seda, mida nad otsivad.
13. Lisa kontaktivorm
Kontaktivorm on oluline, et külastajad saaksid sinuga hõlpsalt ühendust võtta. Lisa kontaktivorm “Kontakt” lehele ja veendu, et see töötab korralikult. Lisaks kontaktivormile võiks lehel olla ka sinu telefoninumber, e-posti aadress ja võimalusel ka asukoha kaart.
Kontaktivormi seadistamisel testi, et kõik teated jõuaksid sinu e-postile ja et külastajatele antaks kinnitusteade, et nende sõnum on edukalt saadetud. Hea kontaktivorm on lihtne ja arusaadav, sisaldades vaid vajalikke välju, et mitte külastajat liigselt koormata.
14. Testi kodulehte
Enne kodulehe avaldamist testi seda erinevates brauserites ja seadmetes, et veenduda selle korrektses toimimises. Kontrolli, et kõik lingid töötaksid, sisu oleks korrektselt kuvatud ja kõik funktsioonid toimiksid probleemideta.
Testimine hõlmab ka kodulehe kiiruse ja mobiilisõbralikkuse kontrollimist. Veendu, et koduleht laadiks kiiresti ja oleks hästi kasutatav ka nutiseadmetes. Hea testimine aitab vältida võimalikke probleeme ja tagab, et külastajate kogemus oleks meeldiv ja sujuv.
Nende sammude järgimine aitab sul luua professionaalse ja atraktiivse kodulehe, mis vastab sinu ja külastajate ootustele.
Meelespea
- Vali sobiv mall: Veendu, et valitud kodulehe kujundus vastab sinu kodulehe eesmärgile ja on mobiilisõbralik ning kiire.
- Kohanda kujundust: Lisa logo, brändivärvid ja fondid, mis peegeldavad sinu brändi, ning loo ühtne ja professionaalne stiil.
- Loo selge struktuur: Hoia kodulehe struktuur lihtsa ja loogilisena, et külastajad leiaksid vajalikud lehed kiiresti ja mugavalt.
- Optimeeri sisu: Kasuta sisu kirjutades sobivaid märksõnu, et parandada kodulehe leitavust otsingumootorites.
- Testi: Kontrolli kodulehte erinevates brauserites ja seadmetes, et veenduda selle korrektses toimimises ja heas kasutajakogemuses.